- ADD: Additional services for WooCommerce based booking mode;
- ADD: Guests for WooCommerce based booking mode;
- FIX: WooCommerce mode admin edit popup recalculation switcher appears on any change;
- UPD: Booking product thumbnail in product cart (https://github.com/Crocoblock/suggestions/issues/7586);
- UPD: Units manager. Better WPML compatibility;
- FIX: Month & Year selects configuration options with WC based form;
- FIX: Calendar widget and separate field datepicker sync view.
- ADD: Appointments Group Created event for Workflows;
- UPD: Automatically switch to month with first available date in the Appointment calendar;
- FIX: Better JetFormBuilder compatibility;
- FIX: Avoid false triggering for CHange Appointment Status event;
- FIX: PHP warnings in some cases;
- FIX: Problem with default time in timepicker when current date selected.
- UPD: Synch calendar and providers when creating appointment from an admin area;
- FIX: In some cases clients can make a booking on already booked time;
- FIX: JFB Woo Addon compatibility. fatal error when Enable the updated checkout experience in Woo Stripe addon;
- FIX: Correctly save settings in setup wizard for some cases;
- FIX: Ensure appointment_date is always set;
- FIX: Deprecated warnings;
- FIX: Backend appointments not blocking on frontend.
- Added: Additional borders controls for myaccount table related widgets (https://github.com/Crocoblock/suggestions/issues/7743);
- Fixed: Asterix appears before entrance animation (https://github.com/Crocoblock/suggestions/issues/7732);
- Fixed: margins in some Archive template widgets (https://github.com/Crocoblock/suggestions/issues/7747);
- Added: Image CSS filter for global widgets loops
- Added: WPML config file;
- Fixed: Off container navigation display;
- Fixed: checkout address fields issue for some countries.
- Added: Self-request functionality for loading template content via AJAX in the Tabs widget;
- Added: Looped option for the slider in the Tabs widget;
- Fixed: array key instance_orientation in the Image Accordion widget.
- Added: Swiper slider functionality for the Tabs widget;
- Added: JSON-LD FAQ schema support for multiple Classic Accordion widgets;
- Updated: compatibility with Elementor 3.24.
- Added: 'Reset Page URL' option for Reset Password Form Widget.
- Added: Blog Link to breadcrumbs for default archives and single posts;
- Fixed: dropdown icon in the Navigation Menu Widget.
- Added: Woo Lost password endpoint compatibility in the Reset Password Form Widget;
- Added: eye icon to the Login Form widget;
- Updated: JetDashboard module to v2.2.0;
- Fixed: accessibility in the Hamburger Panel Widget.
- Added: Fill svg icon option
- Updated: Widget icons
- Fixed: Mega menu container width bug
- Fixed: Menu item background color applied to the wrong menu item on mobile (safari issue)
- Fixed: Border Radius not applying on hover in sub-menu of the Mega Menu widget
- Fixed: Errors in Menu Blocks when JetPopup is activated
- Fixed: Elementor 3.24 update compatibility
- Added: Hamburger Menu icon position option
- Fixed: Errors in Menu Blocks when JetPopup is activated
- Fixed: Non revamp dropdown arrows
- Error: Sublicense is already activated for this site
- Added: Hamburger Menu icon position option
- Fixed: Errors in Menu Blocks when JetPopup is activated
- Fixed: Non revamp dropdown arrows
- Error: Sublicense is already activated for this site
- Added: additional height units (% and vh) support for Unfold widget;
- Updated: JetDashboard module to 2.2.0 version;
- Updated: compatibility with Elementor 3.24;
- Fixed: 'Show Effect: None' in the Read More widget.
- Added: Compatibility Jet Tricks particles with Jet Listing
- Added: New icons of widgets
- Fixed: Sticky compatibility with Flexbox Container
- Fixed: minor fixes
- Update: styles enqueue & compatibility with Elementor 3.24
- Added: widget output caching
- Added: https://github.com/Crocoblock/suggestions/issues/7547
- Added: https://github.com/Crocoblock/suggestions/issues/6391
- Added: сompatibility with Elementor 3.24
- Added: SVG icons for control buttons in the Audio widget
- Added: option YouTube Shorts in the Video Player widget
- Added: option GDPR for vimeo in the Video Player widget
- Fixed: escaping attribute values in the Slider widget
- Fixed: compatibility with deprecated methods
- Fixed: minor issues
- Update: Chart js
- Fixed: fade animation effect for mobile Safari in the Animated Box widget
- Fixed: active dots during scroll up in the Scroll Navigation widget
- Fixed: arrow icon on Safari in the Slider widget
- Fixed: WPML compatibility for repeater widgets
- Fixed: minor issues
- Added: jet-elements/advanced-map/query-arg filter hook
- Added: new icons of widgets
- Fixed: incorrent numbers in the Progress Bar widget
- Fixed: triggers page transition in the Download Button
- Fixed: error and does not allow the Elementor ready templates to load
- Fixed: minor issues
- ADD: Bricks. Allow to use JetEngine macros in dynamic data with {je_macros:%macros_tag%} dynamic tag;
- ADD: jet-engine/custom-meta-tables/object-schema/{} hook to modify created custom meta table schema;
- FIX: Block Editor. Correctly duplicate Listing Grid block;
- FIX: Block Editor. Component styles affects core styles in editor;
- FIX: Bricks: Query Loop + Query Builder with CCT + Load more problem;
- FIX: Bricks: Re-init scripts after month switch in Dynamic Calendar & Map Listing;
- FIX: Bricks: Better Listing Grid built with Bricks & WPML compatibility;
- FIX: Bricks: Layout Switcher breaks content after listing;
- FIX: Map Listings: Displaying of distance in the popup in Map Listing;
- FIX: Profile Builder: Profile Menu & WPML compatibility;
- FIX: Query Builder: Allow to set Cache Expiration period for external object cache storages;
- FIX: Excessive AJAX requests in Block Editor in some cases;
- FIX: Dynamic tags in Listing Popup.
- UPD: https://github.com/Crocoblock/suggestions/issues/7752;
- UPD: https://github.com/Crocoblock/suggestions/issues/7757;
- FIX: Default settings for Listing grid in Bricks;
- FIX: CCT query count;
- FIX: Rank Math meta description lost in some cases;
- FIX: Bricks. Query select not appearing in section loop;
- FIX: Empty Profile Builder dashboard in some cases.
How to reproduce:
Create Plugins CCT, which will be used for the navigation and Releases CCT which will contain information about each release


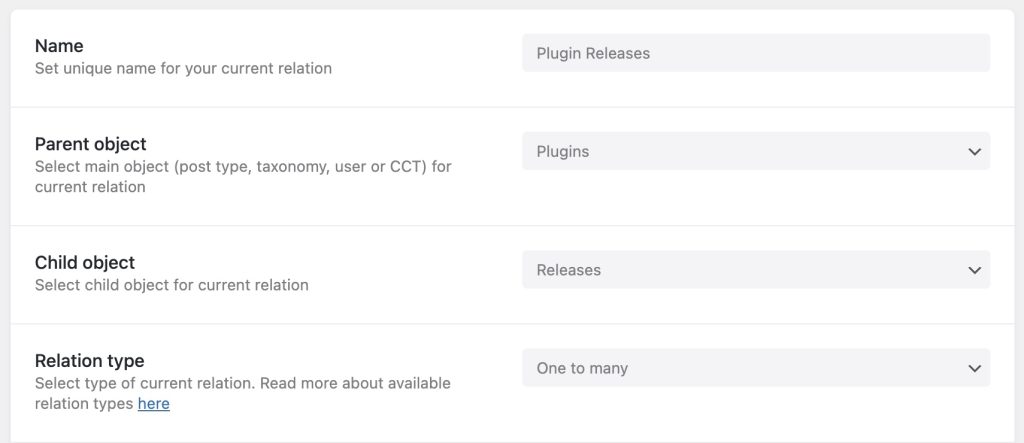
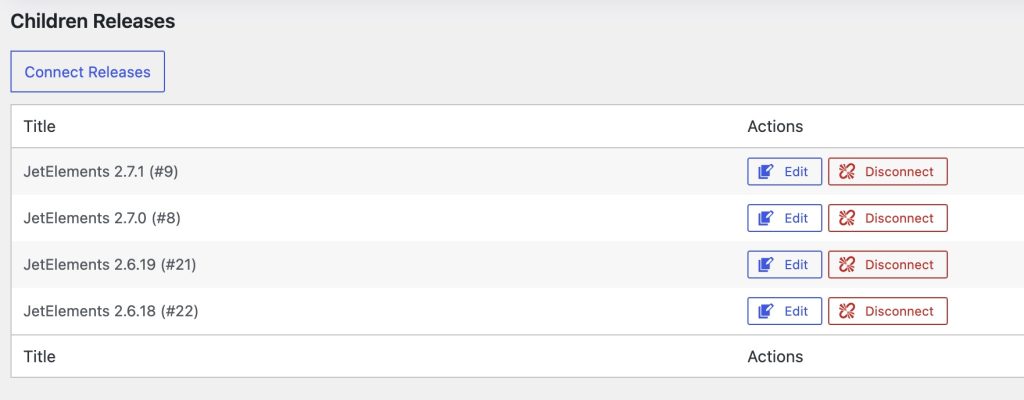
Create Relation between Plugins and Releases – each plugin could contain many releases, but each release related to single plugin


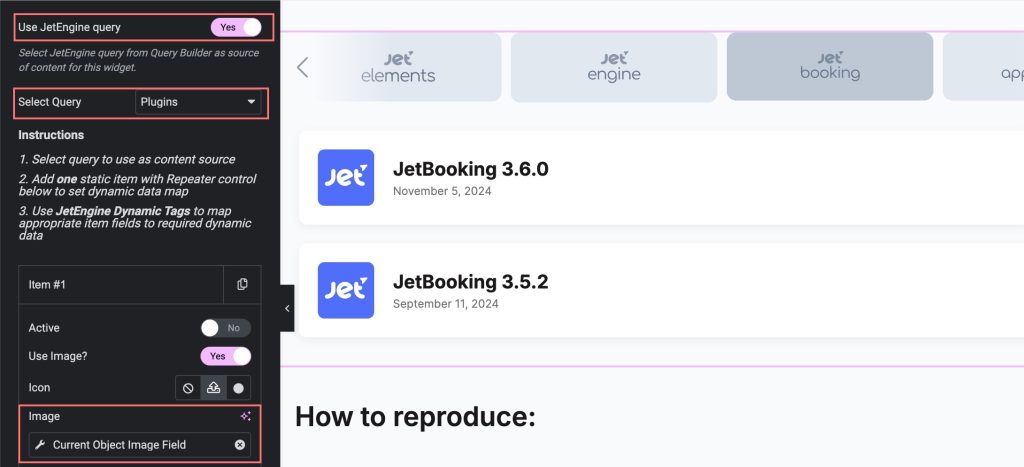
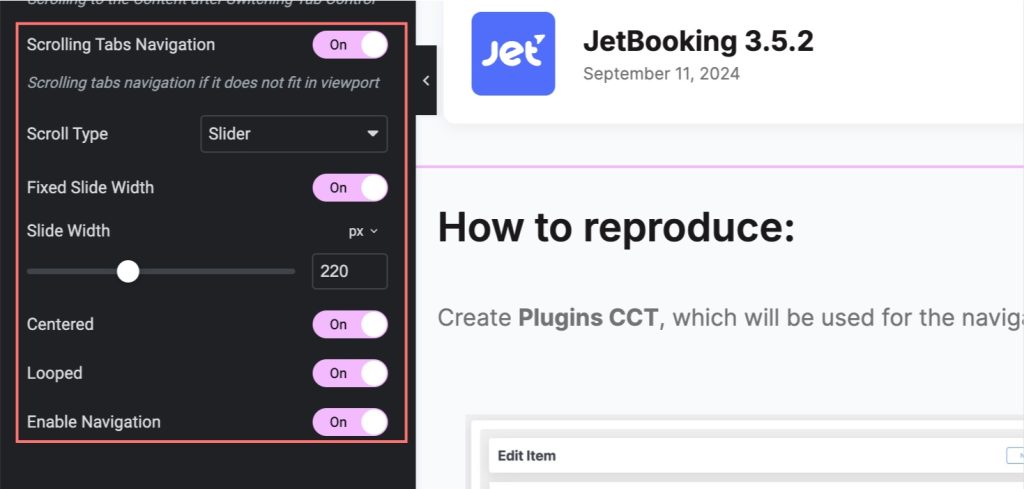
Create a query to get all Plugins and use this query as source for Tabs widget to populate tabs list from the query items. More info on how to connect Tabs (or Accordion, Advanced Carousel, Timeline and other Crocoblock widgets where content is set by repeater control) widget to query you can find here (example is for the repeater query and Accordion widget but it works in similar way with any query and Tabs widget). Also you need to enable Carousel with Loop and Centered for tabs navigation


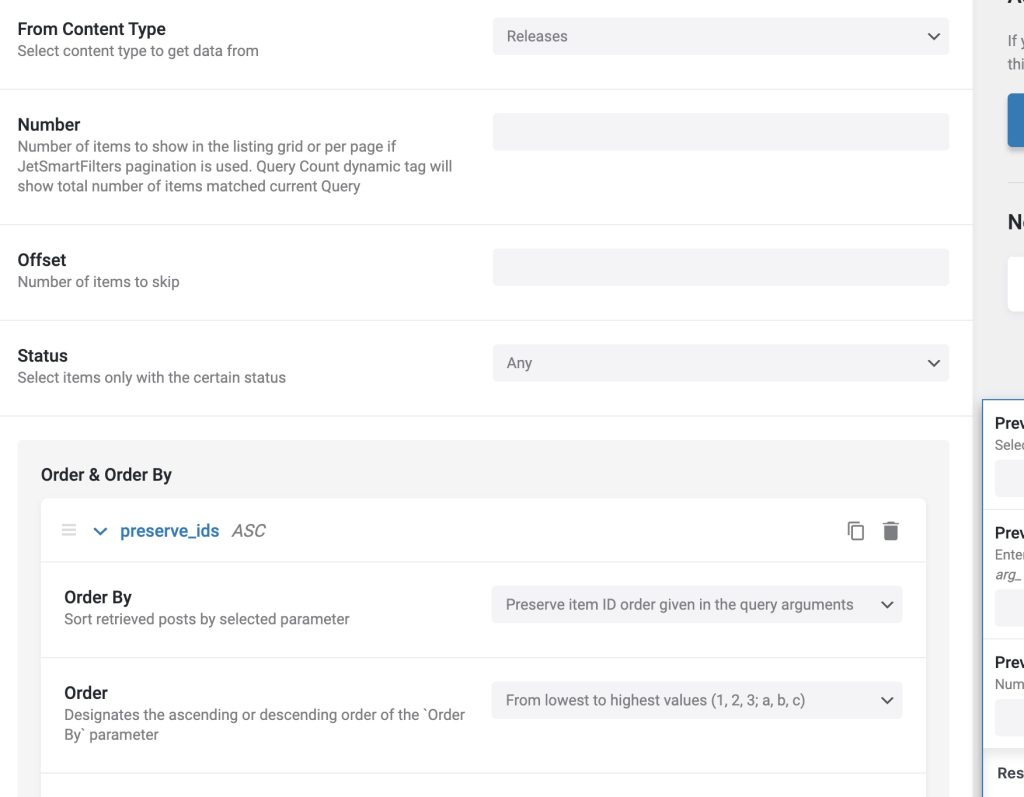
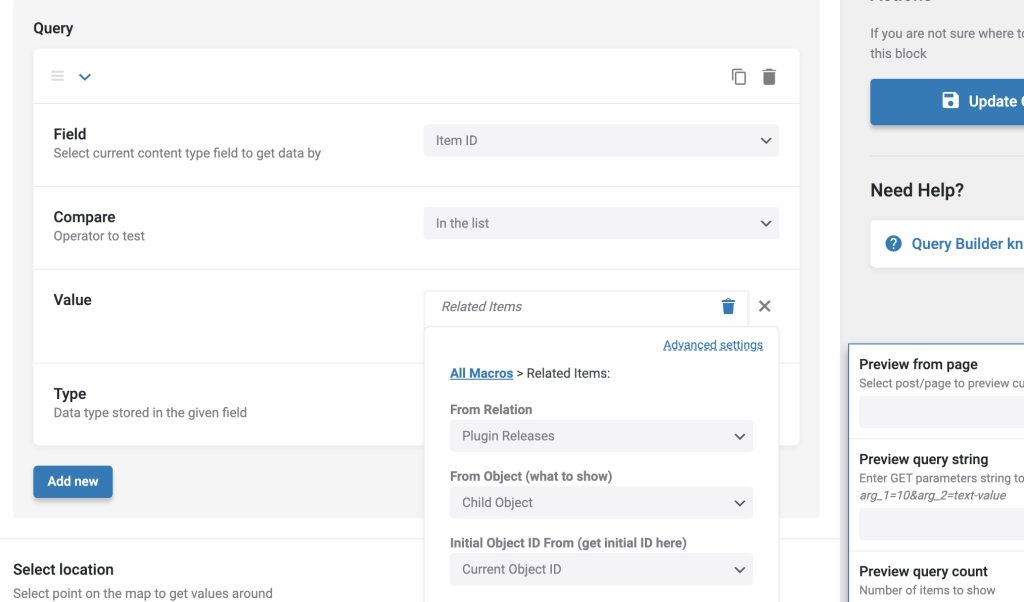
Now we need to get releases for each plugin and display them in a appropriate tab. To do this we’ll create a query to get related releases of the plugin, use this query for the releases listings, add this listing to the Elementor template and use this template as the content of the tab


The main trick in the query – is using the macro to get related children from current object ID. When we attaching Plugins query to the Tabs widget, it works in a similar way as Listing Grid. So for each tab Current Object will be an appropriate plugin so we can easily get the plugin releases using Related Items macro.
Two more interesting tricks we’ll use in the releases listing:
- First is creating a toggle with plain HTML+CSS
- Is getting Plugin color to highlight the releases


To create toggle-like layout for listing item we’ll use Timber/Twig views to get full control on HTML & CSS. And then use an old life-hack with input[type=”checkbox”]. In-depth tutorial you can find here (it’s a first example I found in Google, not sure it the best, but you can get an idea)
To get highlight color, we’ll use a Context feature. Color – is a field of Plugins CCT. We need to get color from the plugin related to the current tab. This plugin is the “parent” of this tab. So we need to use Parent Object context